Ako skryť kategóriu produktu vo woocommerce?
[100% funkčný CSS návod]✅
Woocommerce je eshopové riešenie pre WordPress weby v podobe pluginu, ktorý spraví z vášho webu funkčný eshop za chvíľu. No pokiaľ chce zmeniť niektoré časti woocommerce potrebujete buď pluginy alebo alebo vložiť do CSS kúsky „kódu“.
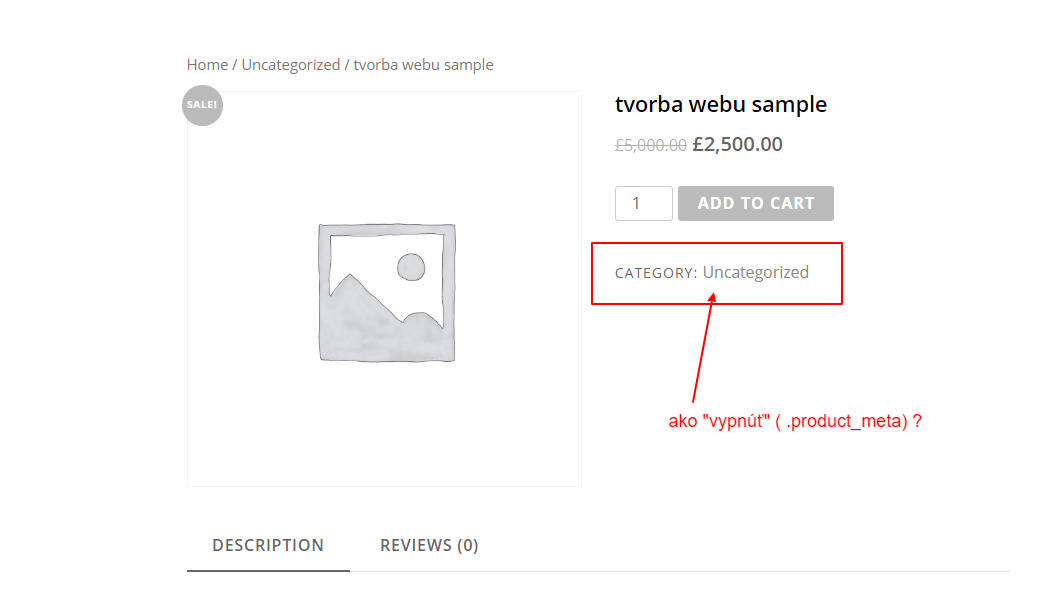
V tomto článku si jednoducho ukážeme ako pomocou CSS, ktorý sa dá upravovať v každom WordPress webe vypnúť zobrazovanie kategórie produktu v produkte (single product page)

kategória produktov [ product categories ]:
Kategórie produktov sú hlavným spôsobom zoskupovania produktov s podobnými vlastnosťami vo woocommerce. Produkty sa rozdeľujú do kategórií a následne podkategórií .
Ak napríklad predávate CBD výživové doplnky, môžete mať kategórie produktov „CBD olej“, „CBD tablety“ , „CBD pre zvieratá“ a podobne. Rozdelenie produktov do kategórií závisí od logického členenia eshopu a do veľkej miery ovplyvňuje aj SEO a UX/CX. Preto je dôležité venovať pozornosť štruktúre produktových kategórií.
autor článku: RNDr. Milan Fraňo, PhD. – SEO špecialista – web editor – co-founder najlepšie hodnotenej vzdelávacej akadémie ⭐⭐⭐⭐⭐ wooacademy
✅ CSS skrytie kategórií produktov na stránke produktu
➡️ nástroj na úpravu CSS vo väčšine WordPress webov nájdete v časti Prispôsobiť / Customize. Nachádza sa v admine:
➡️ Vzhľad ➡️ Prispôsobiť ➡️ CUSTOM CSS
➡️ vložte kus kódu do custom css:
.product_meta {
display: none;
}
alebo
.product_meta {
visibility: hidden;
}
CSS: visibility vs display
Oba CSS „príkazy“ pre zobrazenie a viditeľnosť fungujú na oko rovnako a určitý prvok sa prestane zobrazovať. No v skutočnosti sú to úplne odlišné „príkazy“ a často ich sa zamieňajú.
- visibility: hidden – skryje prvok, ale napriek tomu „zaberá miesto“ v rozložení elementov.
- display: none – vypne zobrazovanie a úplne odstráni prvok. Nezaberá žiadne miesto, aj keď sa zobrazuje v zdrojovom kóde (HTML).
Ak sa snažíte využiť nejaké black SEO taktiky a skryť obsah, tak môžete využiť namiesto visibility alebo display skôr opacity: 0; Text alebo iný element bude na webe alebo bude priesvitný. Podobne sa mení aj farba písma aby bola rovnaká ako farba pozadia.
Ak len zmeníte viditeľnosť prvku pomocou CSS tak v SEO nič neriskujete. Ak sa snažíte napchať kľúčové slová alebo bloky texty a nejako ich skrývať pre návštevníkmi webu tak je reálna šanca, že vaše pozície budú klesať a nijako si nepomôžete, skôr naopak.
VYHÝBAJTE SA BLACK SEO TAKTIKÁM.
Záver ✅
- Ak sa vám článok páčil a bol pre vás užitočný, zdieľajte ho na Facebooku alebo o ňom povedať známym.
- Ak sa chcete dozvedieť viac o online marketingu, vyberte si niektorý z našich kurzov a workshopov v Bratislave.
- Naše služby v online marketingu, radi vám pomôžeme s propagáciou online, neváhajte nás kontaktovať 0940634491 alebo info@wooacademy.sk
Teším sa na vás na kurzoch alebo konzultáciách.
ak podporíš náš projekt zdieľaním, napíš nám a zašleme ti kupón na 10% zľavu na naše ďalšie kurzy a workshopy (aj online)

O autorovi
RNDr. Milan Fraňo, PhD.
Ex Account & Sales Director v Google Partner digitálnej agentúre, SEO špecialista, web editor a Google Fotograf.
Môj príbeh SEO špecialistu …


![Tvorba-web-stranok Tvorba webu s členskou zónou [MEMBERSHIP WEB]](https://wooacademy.sk/wp-content/uploads/2023/08/Tvorba-web-stranok.png)