Ako zmeniť farbu woocommerce buttons – tlačidlá eshopu?
[CSS návod]✅
Ako zmeniť defaultnú červenú farbu tlačidiel eshopu vo woocommerce? Je na to nejaké tlačidlo alebo jednoduchá možnosť? Najrýchlejšie je to pridaním CSS kódu do custom CSS vašej témy.
autor článku: RNDr. Milan Fraňo, PhD. – SEO špecialista – web editor – co-founder najlepšie hodnotenej vzdelávacej akadémie ⭐⭐⭐⭐⭐ wooacademy

✅ CSS zmena farby woocommerce buttons
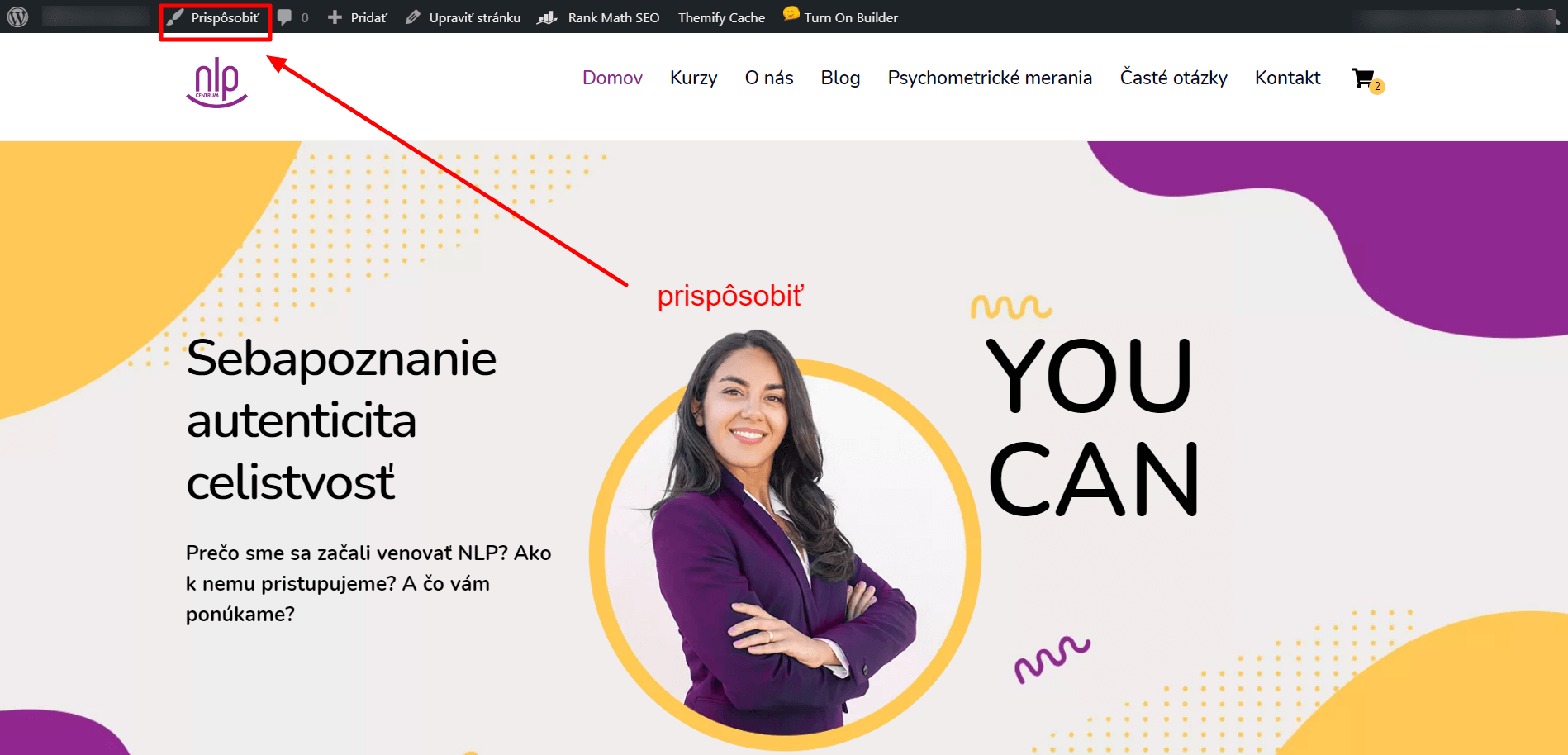
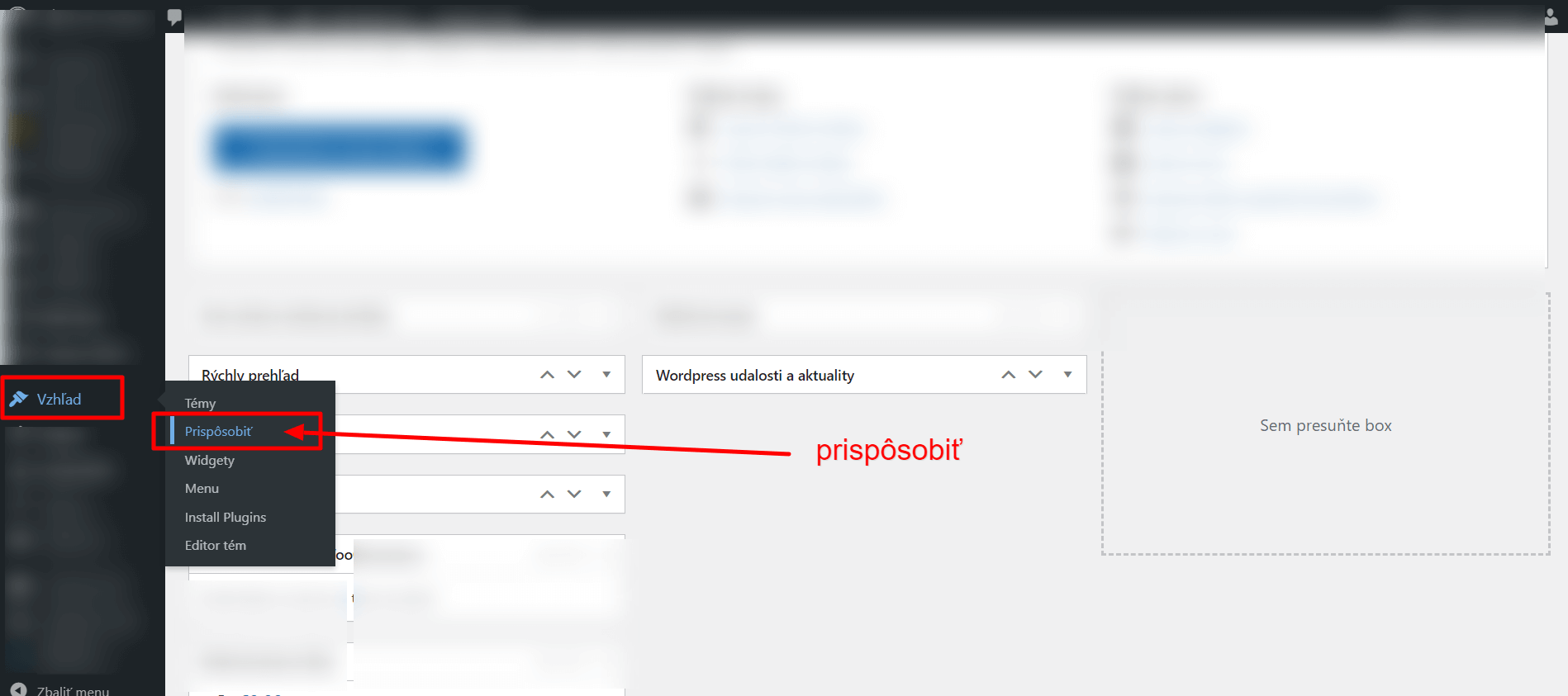
➡️ vo wordpress si otvor „Prispôsobiť“ (buď to nájdete z vonkajšku stránky / front-end alebo z vnútra / adminu)


➡️ do „custom CSS“ vložte nasledujúci kód a stlačte tlačidlo „Publikovať„
⚠️ Pozor našu farbu #c5041a si zmeň na farbu podľa brand manuálu / farbu na webe. ⚠️
.woocommerce #content input.button.alt:hover, .woocommerce #respond input#submit.alt:hover, .woocommerce a.button.alt:hover, .woocommerce button.button.alt:hover, .woocommerce input.button.alt:hover, .woocommerce-page #content input.button.alt:hover, .woocommerce-page #respond input#submit.alt:hover, .woocommerce-page a.button.alt:hover, .woocommerce-page button.button.alt:hover, .woocommerce-page input.button.alt:hover {
background:red !important;
background-color:#c5041a !important;
color:white !important;
text-shadow: transparent !important;
box-shadow: none;
border-color:#c5041a !important;
}
.woocommerce #content input.button:hover, .woocommerce #respond input#submit:hover, .woocommerce a.button:hover, .woocommerce button.button:hover, .woocommerce input.button:hover, .woocommerce-page #content input.button:hover, .woocommerce-page #respond input#submit:hover, .woocommerce-page a.button:hover, .woocommerce-page button.button:hover, .woocommerce-page input.button:hover {
background:red !important;
background-color:#c5041a !important;
color:white !important;
text-shadow: transparent !important;
box-shadow: none;
border-color:#c5041a !important;
}
.woocommerce #content input.button, .woocommerce #respond input#submit, .woocommerce a.button, .woocommerce button.button, .woocommerce input.button, .woocommerce-page #content input.button, .woocommerce-page #respond input#submit, .woocommerce-page a.button, .woocommerce-page button.button, .woocommerce-page input.button {
background: #c5041a !important;
color:white !important;
text-shadow: transparent !important;
border-color:#c5041a !important;
}
.woocommerce #content input.button.alt:hover, .woocommerce #respond input#submit.alt:hover, .woocommerce a.button.alt:hover, .woocommerce button.button.alt:hover, .woocommerce input.button.alt:hover, .woocommerce-page #content input.button.alt:hover, .woocommerce-page #respond input#submit.alt:hover, .woocommerce-page a.button.alt:hover, .woocommerce-page button.button.alt:hover, .woocommerce-page input.button.alt:hover {
background: red !important;
box-shadow: none;
text-shadow: transparent !important;
color:white !important;
border-color:#c5041a !important;
}
Záver ✅
- Ak sa vám článok páčil a bol pre vás užitočný, zdieľajte ho na Facebooku alebo o ňom povedať známym.
- Ak sa chcete dozvedieť viac o online marketingu, vyberte si niektorý z našich kurzov a workshopov v Bratislave.
- Naše služby v online marketingu, radi vám pomôžeme s propagáciou online, neváhajte nás kontaktovať 0940634491 alebo info@wooacademy.sk
Teším sa na vás na kurzoch alebo konzultáciách.
ak podporíš náš projekt zdieľaním, napíš nám a zašleme ti kupón na 10% zľavu na naše ďalšie kurzy a workshopy (aj online)

O autorovi
RNDr. Milan Fraňo, PhD.
Ex Account & Sales Director v Google Partner digitálnej agentúre, SEO špecialista, web editor a Google Fotograf.
Môj príbeh SEO špecialistu …