Ako inštalovať a nastaviť WP Rocket – zrýchlenie webu ⏳ (odporúčané nastavenia) ✅
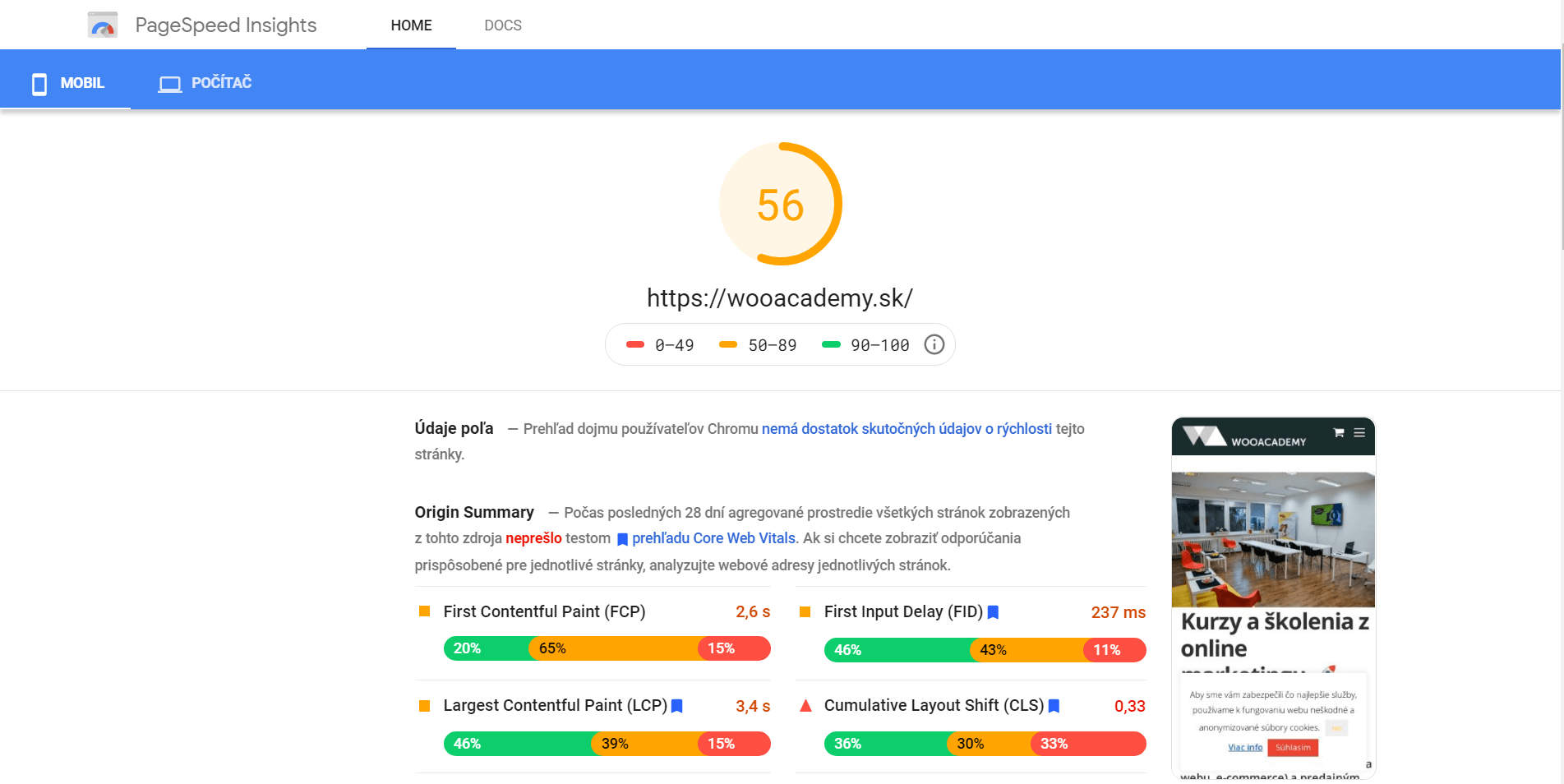
⏳ Klikneš na stránku a čakáš, čakáš, stále čakáš – 10 sekúnd ubehlo a nič. Nie je to frustrujúce ? Ak je to vaša stránka tak frustrácia stúpa. Pozrite sa na ukážku a výsledky z integrácie WP Rocket. Skutočne zrýchlil web?
Áno, bez veľkej námahy skutočne WP Rocket zrýchlil web so správnymi nastaveniami.
Rýchlosť nie je všetko a rozhodne nie pre SEO: Vplyv rýchlosti na SEO
✅ Poďme sa pozrieť na výsledky a nastavenie ✅
autor článku: RNDr. Milan Fraňo, PhD. – SEO špecialista – web editor – co-founder najlepšie hodnotenej vzdelávacej akadémie ⭐⭐⭐⭐⭐
Úvod
WordPress je vo všeobecnosti pomalé CMS. Viem to každý web editor. To však neznamená, že sa nedá zrýchliť.
Sú rôzne riešenia:
- zadarmo riešenia – o free zrýchlení si povieme nabudúce
- platené riešenia – k tým patrí aj vyhajpovaný WP Rocket ?
V tomto článku vám ukážem základné a dobré nastavenie pre WP Rocket, ktoré zrýchli vás web.
Odporúčané nastavenia WP Rocket ✅
Poďme si nastaviť WP Rocket aby to malo zmysel a vaše weby boli rýchlejšie.
Otvorte si admin vášho WordPressu ➡️ nájdite Nastavenia ➡️ WP Rocket a poďme krok po kroku zrýchliť web alebo eshop podľa týchto záložiek vo WP Rocket:
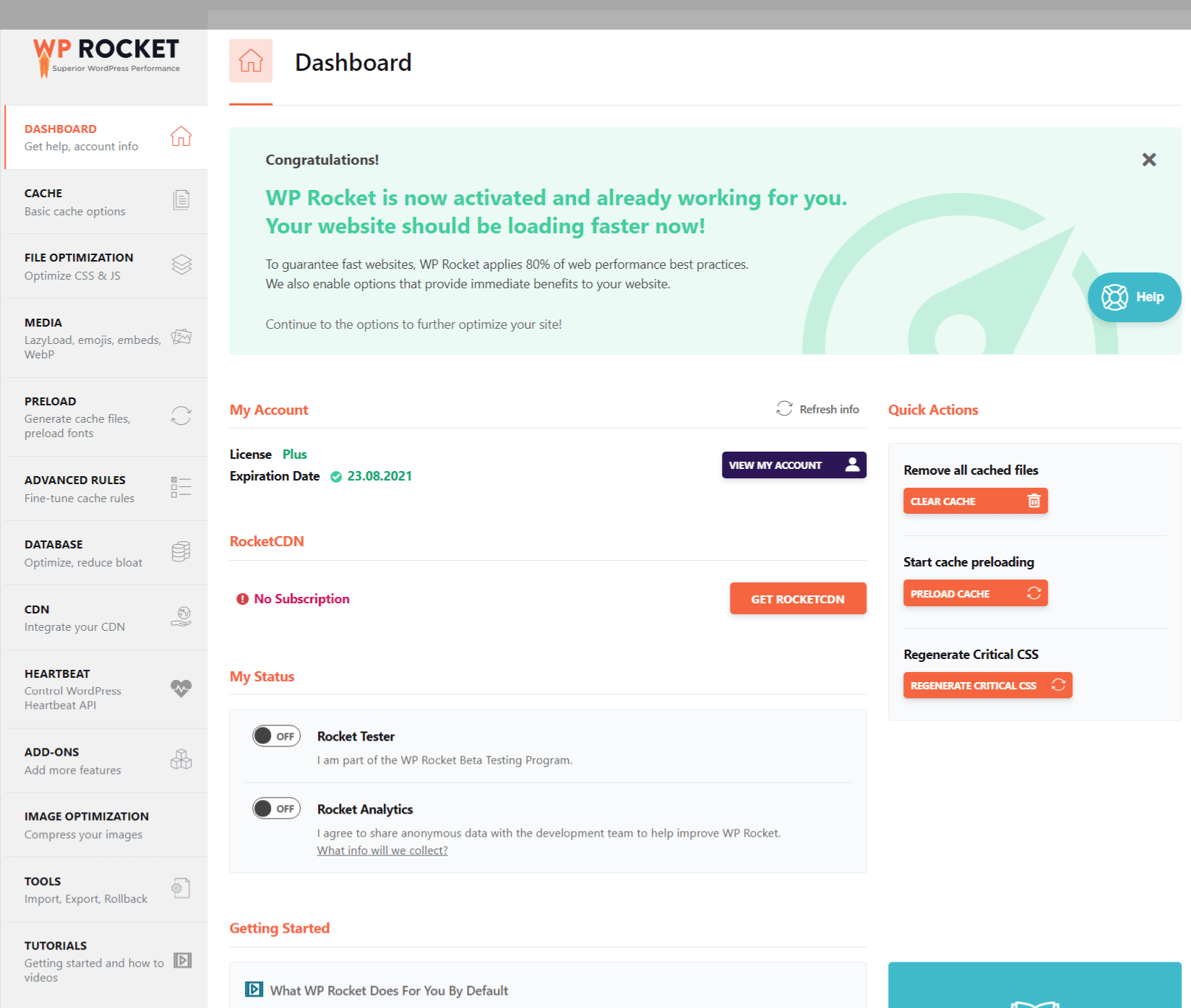
⚙️ WP ROCKET DASHBOARD
V informačnom panely (DASHBOARD) nájdete informácie o vašej licencii a kedy vyprší jej platnosť.
✅ My status
- Rocket Tester (program na testovanie verzie beta)
- Rocket Analytics (umožníte anonymne zhromažďovať údaje pre WP Rocket)
✅ Quick Actions
- Remove all cached files (Odstrániť všetky súbory vo vyrovnávacej pamäti) – po kompletnom nastavení môžete vymazať „keš“
- Start cache preloading (Spustiť predbežné načítanie vyrovnávacej pamäti) – vygeneruje vyrovnávaciu pamäť pre vašu domovskú stránku a všetky interné odkazy na domovskej stránke
- Regenerate Critical CSS
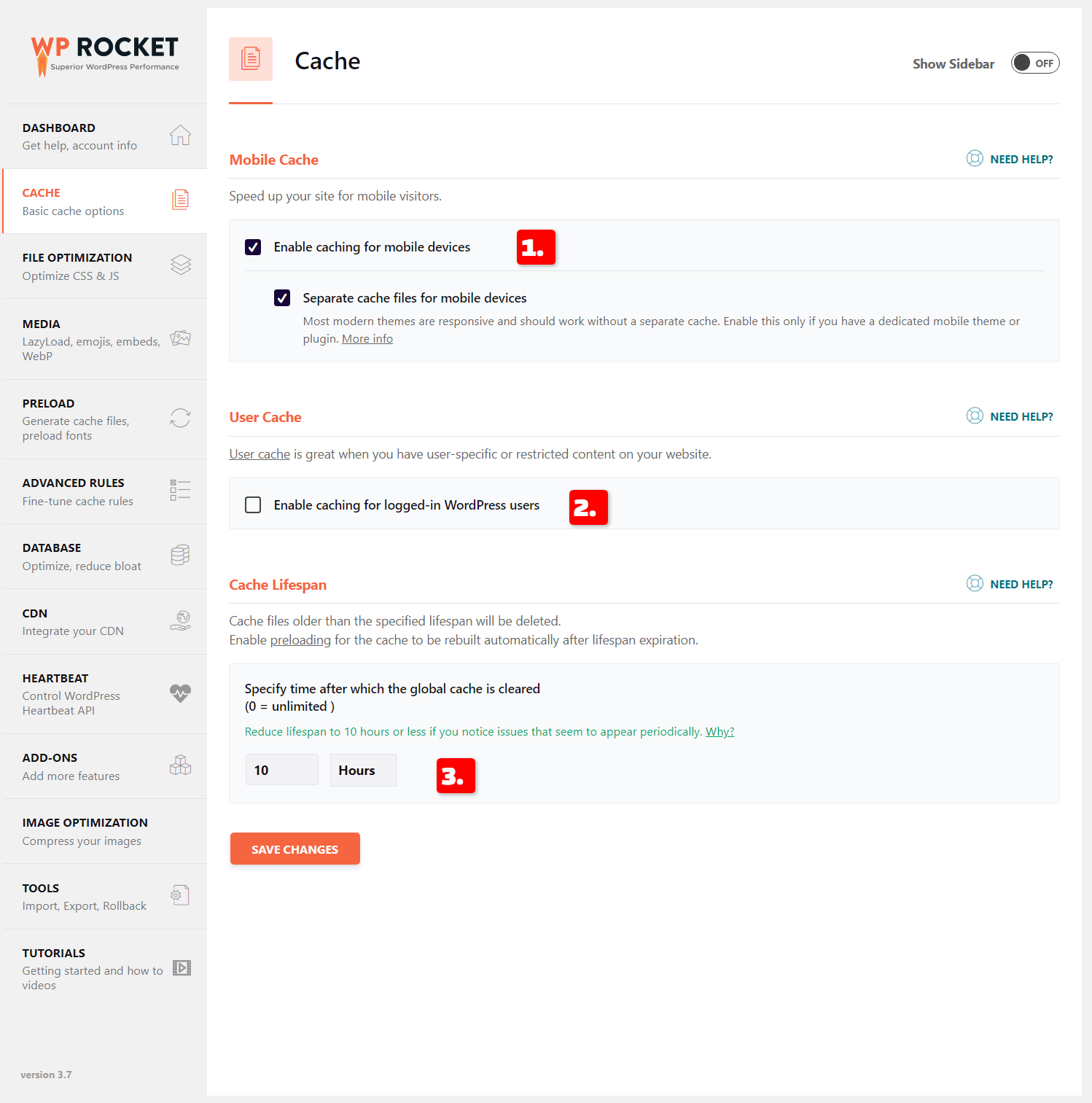
⚙️ WP ROCKET CACHE – „KEŠ“ – Vyrovnávacia pamäť
Cache je dočasná alebo tzv. vyrovnávacia pamäť. Do cache sa pri prvej návšteve webovej stránky ukladajú údaje. Pri druhej návšteve sa stránka vďaka uloženým údajom načíta rýchlejšie.
➡️ 1. Enable caching for mobile devices – aktivujte – umožňuje ukladanie do vyrovnávacej pamäti pre mobilné zariadenia.
Vyberte tiež Separate cache files for mobile devices ✅
➡️ 2. Enable caching for logged in WordPress users – aktivujte iba v prípade ak máte členskú zónu, alebo čokoľvek podobné kde len prihlásený užívatelia vidia obsah webu.
➡️ 3. Cache lifespan je automaticky nastavená na 10 hodín, čo znamená, že súbory v pamäti sú automaticky odstránené po 10 hodinách pred opätovným vytvorením. Ak pridáte obsah radšej vymažte cache ručne – inak sa zmeny prejavia až po 10 hodinách.
⚠️ Pozor – ak čokoľvek na webe prestane fungovať tak skúšajte meniť nastavenia kým web nebude funkčný – napr. vypnúť Enable caching for mobile devices ⚠️
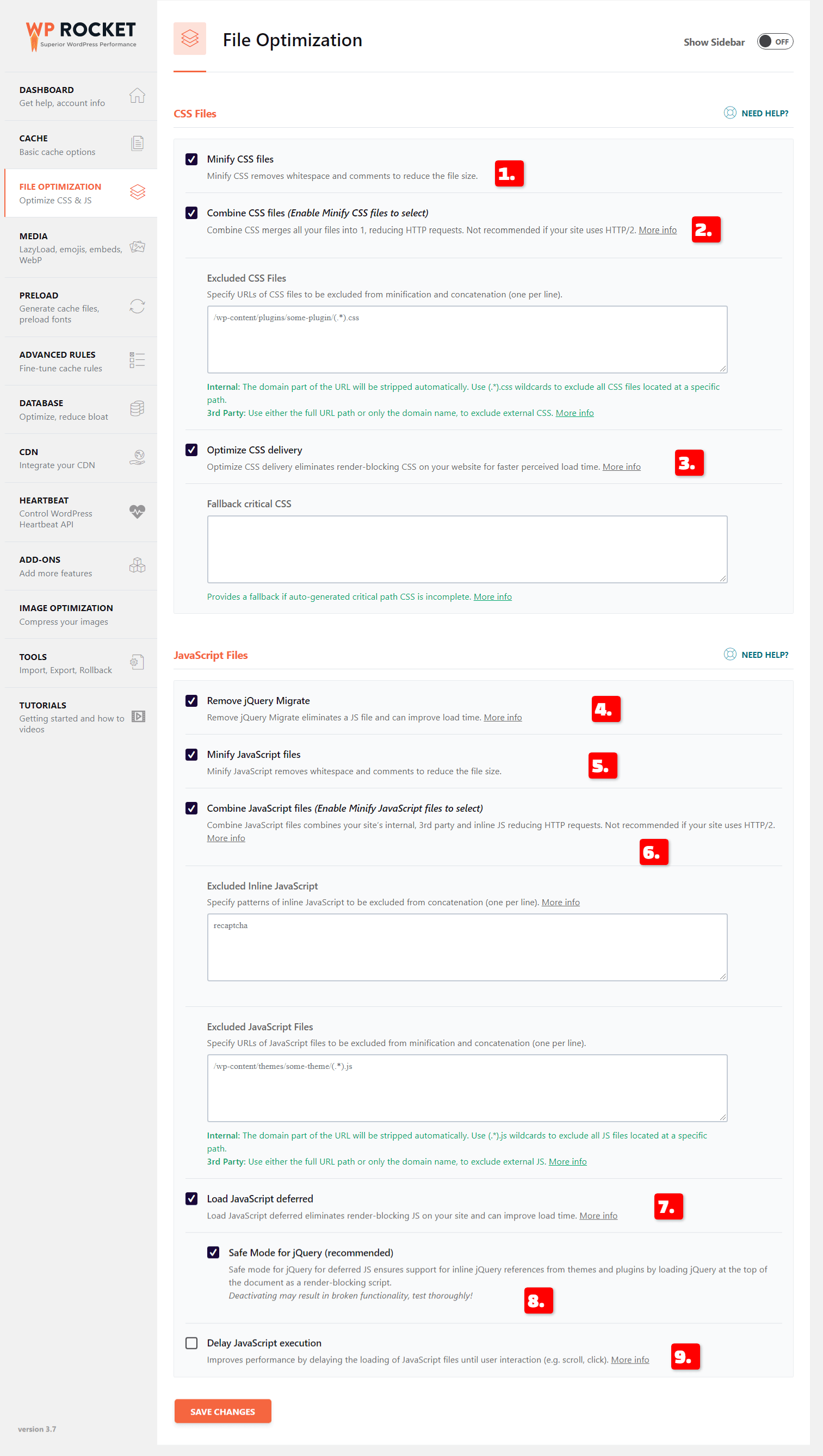
⚙️ WP ROCKET FILES OPTIMIZATION NASTAVENIE
➡️ 1. Minify CSS files – odstráni medzery v CSS a komentároch, čím zmenší veľkosť súborov.
➡️ 2. Combine CSS files- zlúči všetky CSS súbory do jedného, čím zníži počet požiadaviek HTTP.
➡️ 3. Optimize CSS delivery – eliminuje CSS blokujúce vykreslenie. Vaša stránka sa začne načítavať bez CSS. To je jeden z faktorov Google PageSpeed Insights (PSI) a vďaka tomu máte vyššie „laboratórne skóre“ v PSI.
Kvôli tomu, vaša stránka môže chvíľu vyzerať „rozhádzane“ – hlavne ak máte veľa CSS úprav.
➡️ 4. Remove query strings
➡️ 5. Minify JavaScript files – odstraňuje medzery a komentáre v JavaScriptoch (JS), tým zmenšuje veľkosť súborov JS.
➡️ 6. Combine JavaScript files – skombinujte JavaScript súbory = menej súborov, menej requestov a rýchlejšie načítanie stránky.
➡️ 7. Load JavaScript deferred – eliminuje JavaScripty na vašom webe blokujúce vykreslenie a môže zlepšiť čas načítania.
➡️ 8. Safe Mode for JQuery – zaisťuje podporu pre vložené odkazy jQuery.
➡️ 9. Delay JavaScript execution
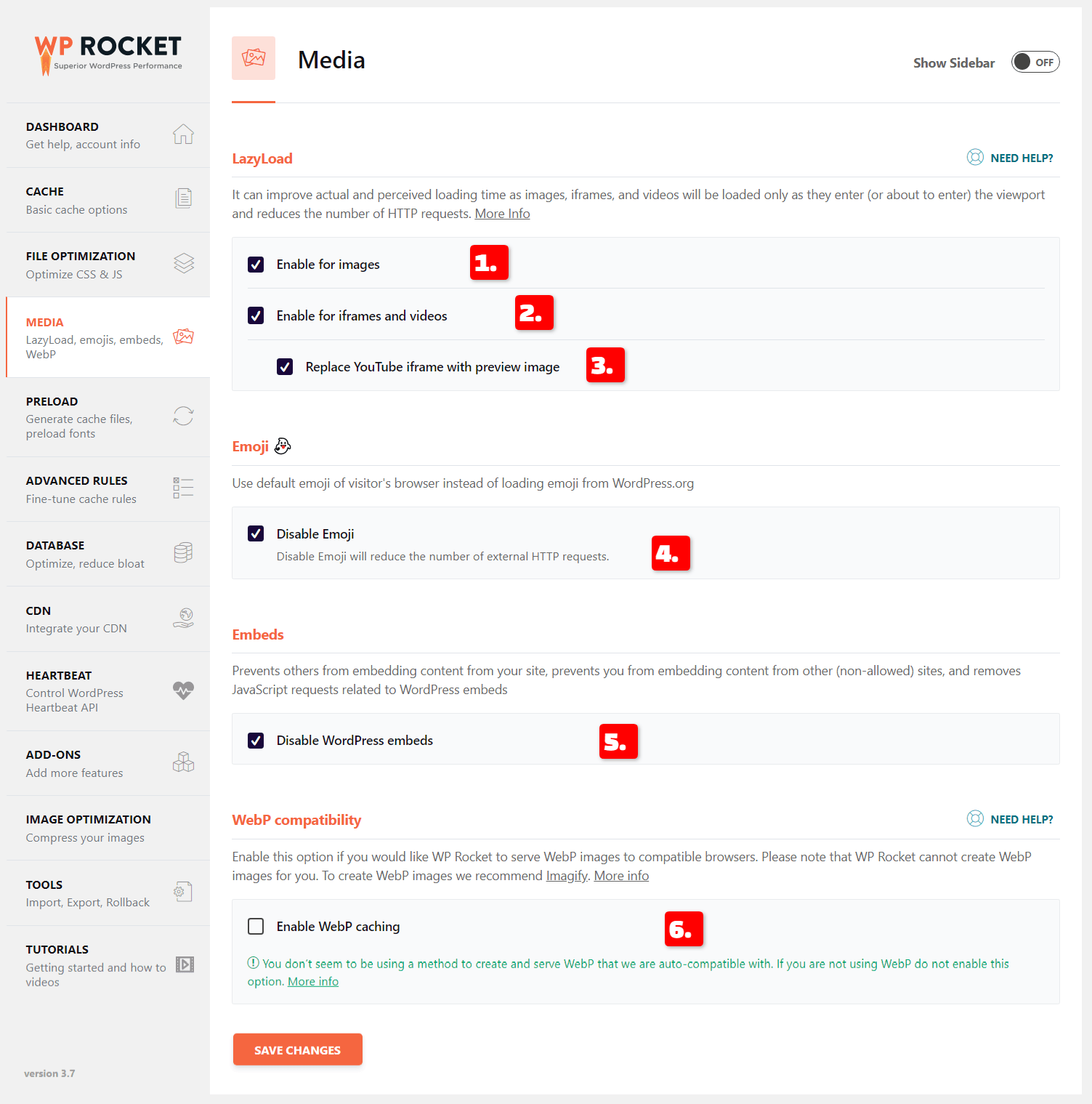
⚙️ WP ROCKET MEDIA NASTAVENIE
➡️ 1. Lazy load images – Lazy load znamená, že obrázky sa nenačítajú hneď ako otvoríte stránku, ale až keď ich máte reálne na obrazovke. Teda až po skrolovaní po stránke.
➡️ 2. Lazy load iframes and videos – iframe (napr. mapy vložené cez iframe z Google Map) a videá sa načítajú iba keď ich reálne vidíte. Podobne ako pri obrázkoch.
➡️ 3. Replace YouTube iframe with preview image – Namiesto videa sa načíta len obrázok videa a video až keď na neho klikne návštevník webu.
➡️ 4. Disable Emoji – zakáže načítanie emoji z WordPress.org a namiesto toho použije emoji v prehliadači návštevníkov.
➡️ 5. WordPress embeds – zabráni vkladať obsah z vášho webu, taktiež bráni vkladať obsah z iných webov a odstraňuje požiadavky JavaScriptu.
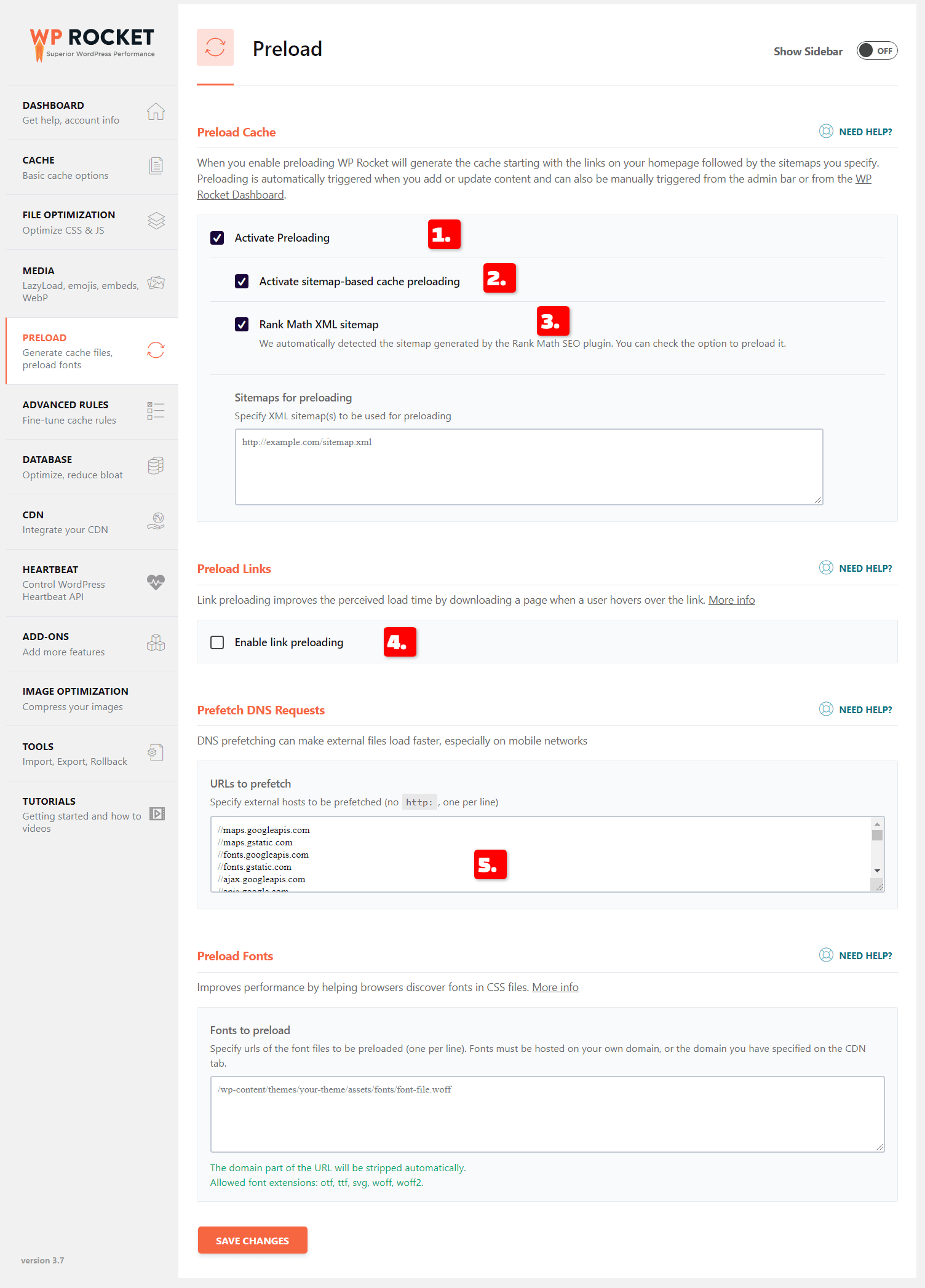
⚙️ WP ROCKET PRELOAD NASTAVENIE
Preload znamená, že niektoré časti webu sa „prednačítajú“ ešte predtým ako na ne návštevník webu klikne, tým urýchli načítanie stránok.
➡️ 1. Sitemap preloading – pred-načíta všetky adresy URL v XML sitemape
➡️ 2. Actiate sitemap-based cache preloading
➡️ 3. Rank Math XML sitemap
➡️ 4. Preload link – môžete aktivovať
➡️ 5. Prefetch DNS requests –
Niektoré najbežnejšie adresy URL na predbežné načítanie sú:
//maps.googleapis.com
//maps.gstatic.com
//fonts.googleapis.com
//fonts.gstatic.com
//ajax.googleapis.com
//apis.google.com
//google-analytics.com
//www.google-analytics.com
//ssl.google-analytics.com
//youtube.com
//api.pinterest.com
//cdnjs.cloudflare.com
//pixel.wp.com
//connect.facebook.net
//platform.twitter.com
//syndication.twitter.com
//platform.instagram.com
//disqus.com
//sitename.disqus.com
//s7.addthis.com
//platform.linkedin.com
//w.sharethis.com
//s0.wp.com
//s1.wp.com
//s2.wp.com
//s.gravatar.com
//0.gravatar.com
//2.gravatar.com
//1.gravatar.com
//stats.wp.com
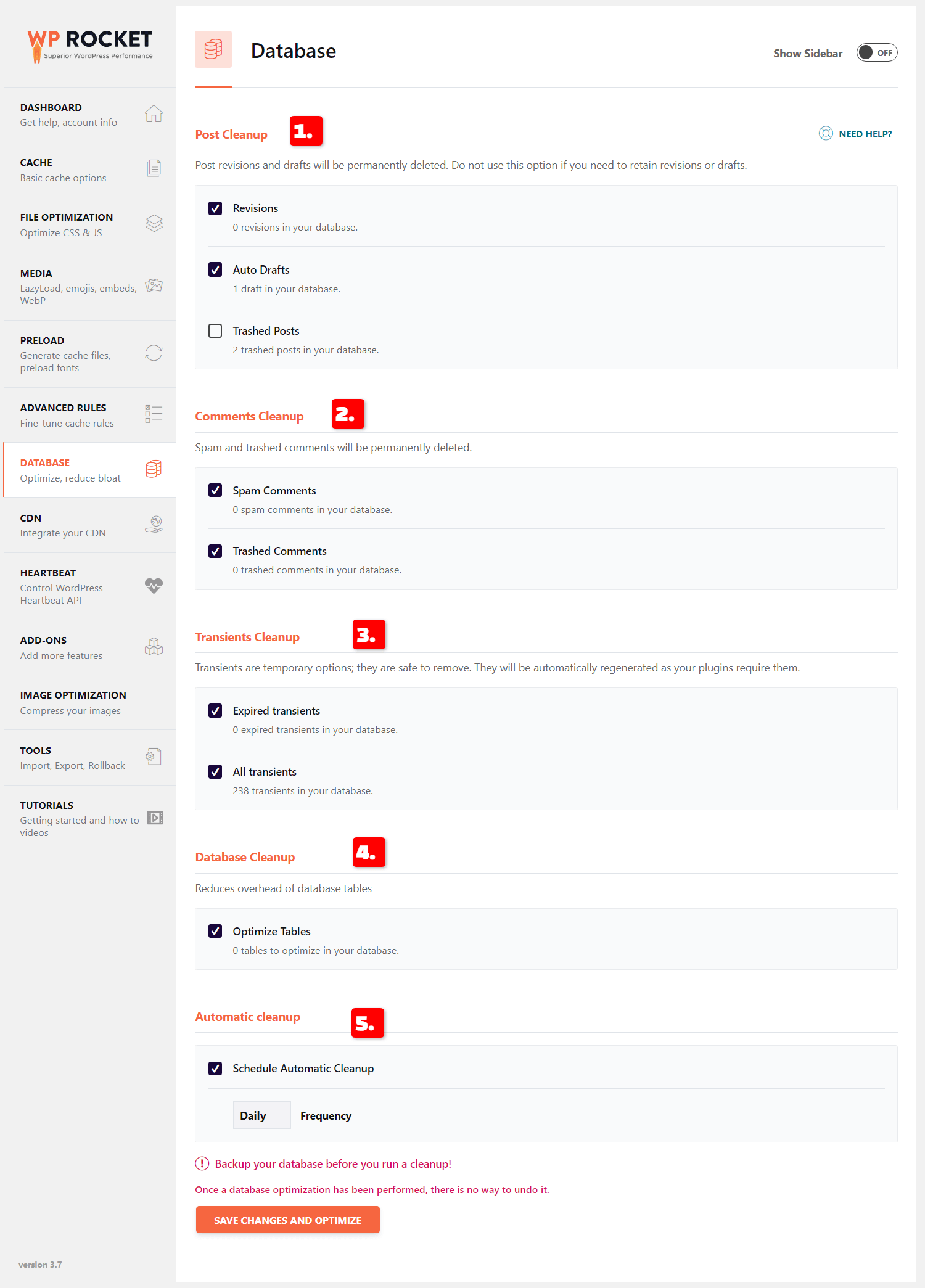
⚙️ WP ROCKET DATABASE NASTAVENIE
Čistenie databázy vo väčšine prípadov môže mať len minimálny vplyv na rýchlosť no je fajn vymazať rôzne nepotrebné veci z databázy aj webu.
➡️ 1. Post cleanup – odstráni revízie, automatické koncepty a vyhodené príspevky a stránky.
➡️ 2. Comments cleanup –vymaže spam a vyhodené komentáre.
➡️ 3. Transients cleanup
➡️ 4. Database cleanup – optimalizuje tabuľky databázy WordPress.
➡️ 5. Automatic cleanup – nastavte si automatické čistenie databázy
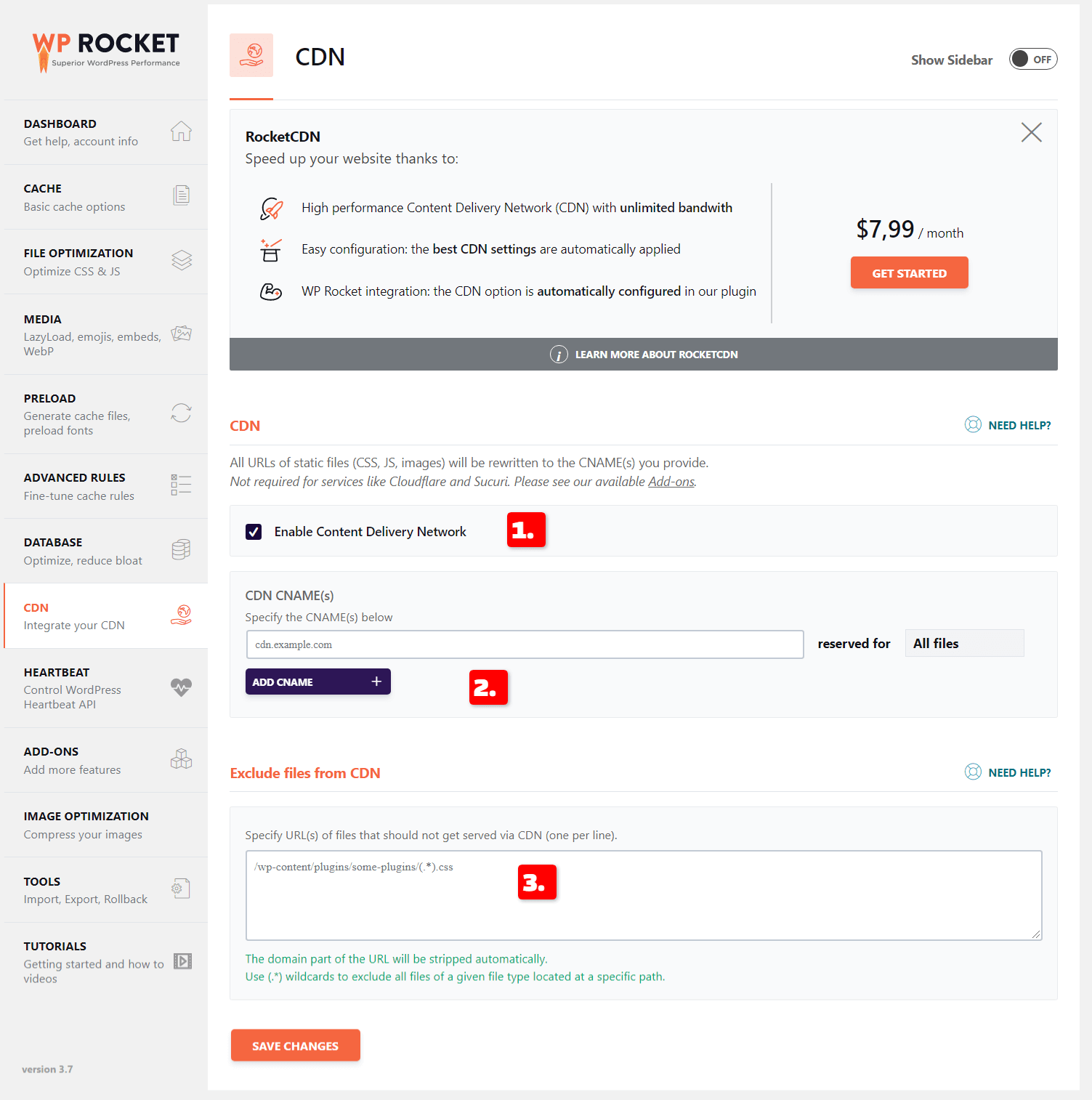
⚙️ WP ROCKET CDN NASTAVENIE
Funguje jedine ak si platíte alebo využívate nejakú službu CDN – osobne ju momentálne nevyužívam. Ale nastavenie je jednoduché – rád vás s ním poradím na osobnej konzultácii: Marketingová konzultácia s odborníkmi
➡️ 1. Enable CDN
➡️ 2. CDN CNAME(s)
➡️ 3. Exclude files
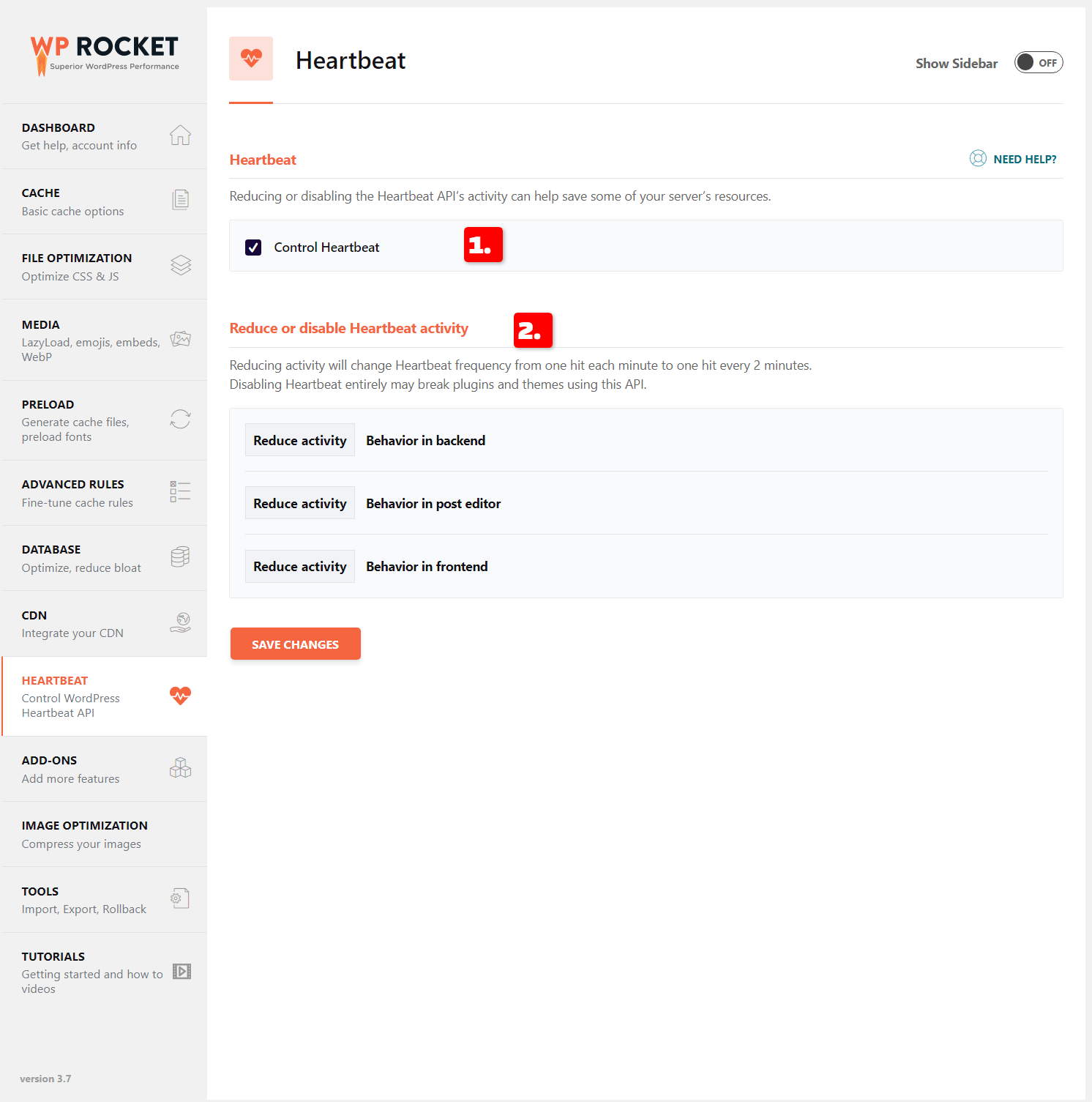
⚙️ WP ROCKET Heartbeat NASTAVENIE
Redukuje/ optimalizuje „odosielanie požiadaviek“ Heartbeat API. Týmto nastavením znížite frekvenciu a zlepšíte výsledky rýchlosti – hlavne pri väčších weboch.
✅WP ROCKET LICENCIA ✅
Potrebujete lacnejšiu licenciu ? Napíšte mi a rád vám pomôžem s lacnejšou licenciou aj optimalizáciou rýchlosti webu. Inštalácia na: 1 web = 25 € / 3 weby = 70 €
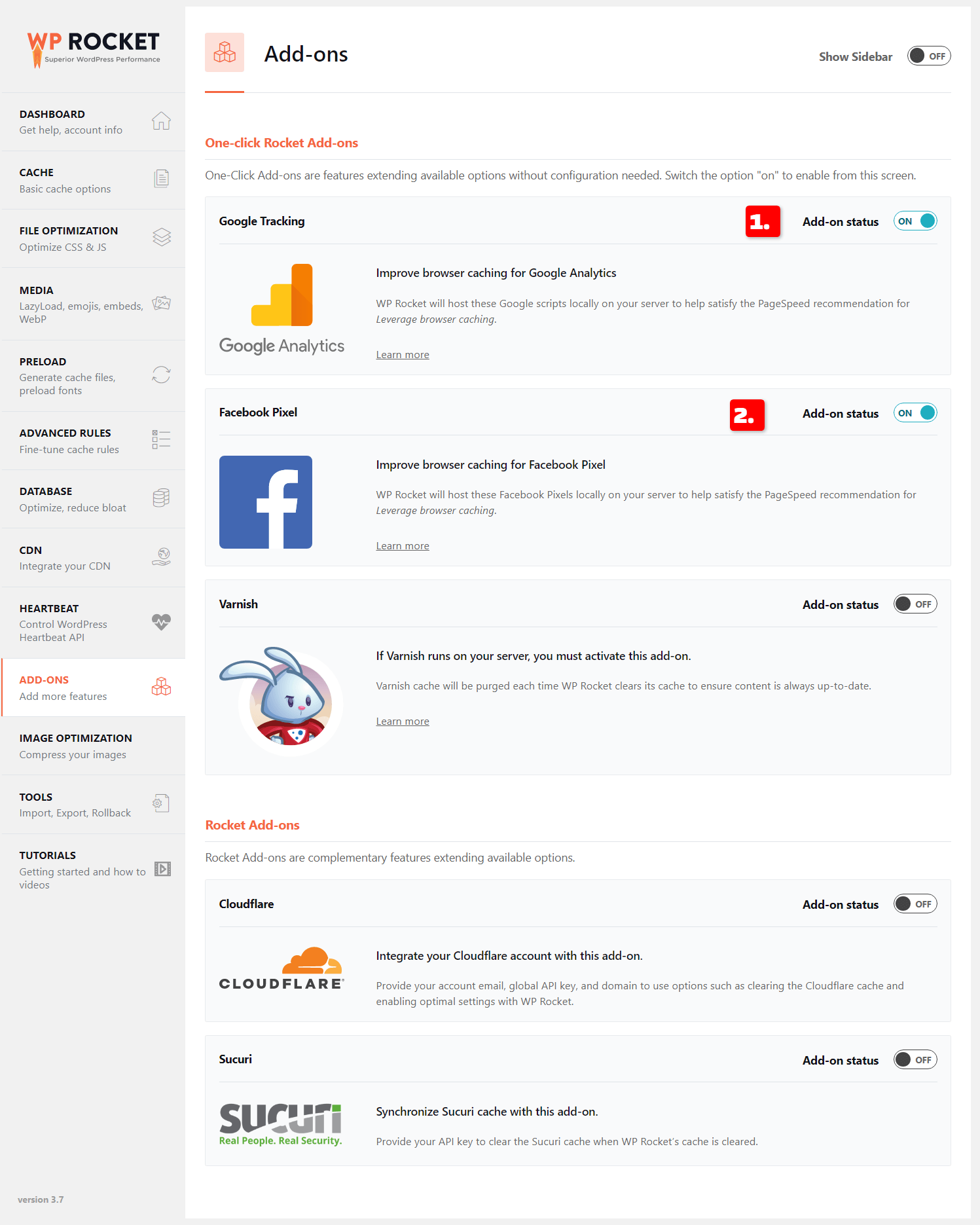
⚙️ WP ROCKET ADD-ons NASTAVENIE
Ani jedno z týchto nastavení nemá reálny zásadný vplyv na rýchlosť webu, no skóre rýchlosti Pagespeed Insights (PSI) vám to pridá pár bodíkov naviac. Nastavenie zabezpečuje hosťovanie meracích kódov Google Analytics a Facebook Pixel lokálne.
➡️ 1. Google Tracking
➡️ 2. Facebook Pixel
✅ Chceš si spraviť kvalitný web ľahko a lacno? ✅
Prihlás sa na workshop WordPress a nauč sa tvoriť super kvalitné weby rýchlo a ľahko ➡️ workshop WordPress
Odporúčania
Rýchlosť webu nie je až taká dôležitá pre SEO. Je to však faktor, ktorý na webe nepodceňujte a radšej si vaše weby zrýchlite.
➡️ Pozrite si článok: SEO a rýchlosť webu (neverte všetkému)
Záver ✅
- Ak chcete aby som vám optimalizoval rýchlosť webu neváhajte ma kontakovať ➡️ milan.frano@wooacademy.sk
- Ak sa vám článok páčil a bol pre vás užitočný, neváhajte ho zdielať na Facebooku alebo o ňom povedať známym.
- Ak sa chcete dozvedieť viac o online marketingu, vyberte si niektorý z našich kurzov a workshopov v Bratislave.
- Naše služby v online marketingu, radi vám pomôžeme s propagáciou online, neváhajte nás kontaktovať 0940634491 alebo info@wooacademy.sk
Teším sa na vás na kurzoch alebo konzultáciách.
ak podporíš náš projekt zdieľaním, napíš nám a zašleme ti kupón na 10% zľavu na naše ďalšie kurzy a workshopy (aj online)

O autorovi
RNDr. Milan Fraňo, PhD.
Ex Account & Sales Director v Google Partner digitálnej agentúre, SEO špecialista, web editor a Google Fotograf.
Môj príbeh SEO špecialistu …