
⭐ Abstrakt – Open Graph data a SEO 🔗
Open Graph data, zavedené spoločnosťou Facebook (Meta), sú meta tagy, ktoré optimalizujú spôsob, akým sa webové stránky zobrazujú na sociálnych médiách. Hoci tieto tagy nemajú priamy vplyv na hodnotenie vo vyhľadávačoch (SEO), ich nepriamy prínos pre SEO môže byť viditeľný. Implementácia Open Graph tagov, ako sú og:title, og:description, og:image a og:url, môže výrazne zlepšiť vizuálnu atraktivitu a konzistenciu zdieľaného obsahu na sociálnych sieťach, čo môže zvýšiť mieru preklikov (CTR) zo social a sociálne zapojenie (like, komenty, share obsahu).
Napriek tomu, že Open Graph data nemajú priamy vplyv na SEO, ich implementácia patrí medzi štandard pri tvorbe webu a väčšinou je to zabezpečené automaticky pomocou SEO pluginu.
Pre dosiahnutie maximálneho prínosu je však nevyhnutné, aby obrázky na URL (featured image – prezentačný obrázok) graficky zaujímavý a vytvorení na mieru, čo však samozrejme stojí peniaze a ani Ai na generovanie obsahu vám nepomôže vytvoriť profi grafiku na web.
Kľúčové slová: SEO, open graph data, facebook share image problem
Čo sú Open Graph data?
Open Graph data sú meta tagy, ktoré sú umiestnené v hlavičke HTML dokumentu a slúžia na optimalizáciu zdieľania webových stránok na sociálnych sieťach a iných platformách (toto je v princípe jediný ich zmysel a samozrejme to súvisí aj s social ads). Open Graph protokol bol vyvinutý spoločnosťou Facebook, aby umožnil webovým stránkam „pekne zdieľať URL webu na social platformách„.
Hlavné prvky Open Graph dát
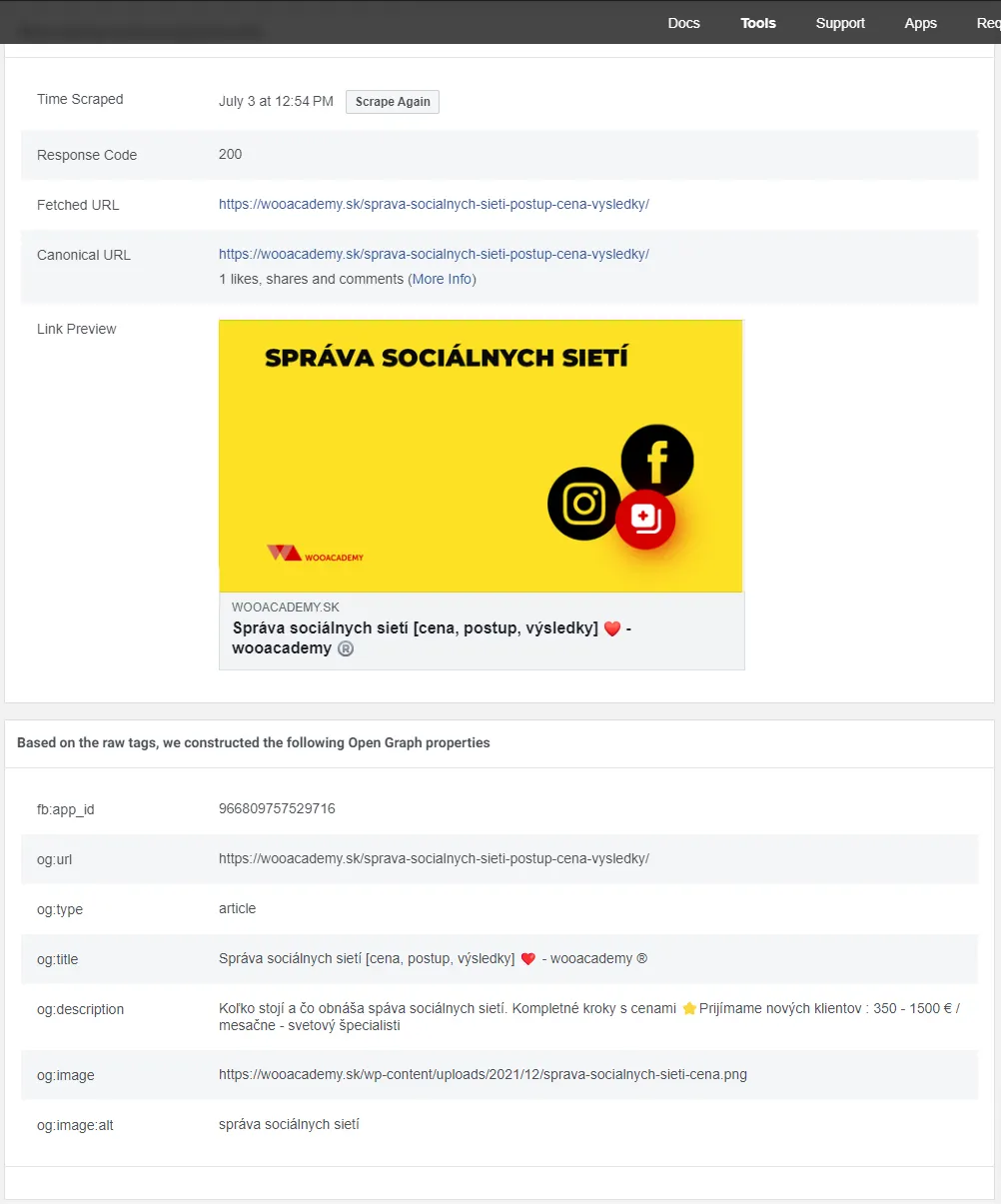
- og:title – názov obsahu. Tento tag sa zobrazí ako nadpis, keď je stránka zdieľaná na sociálnych sieťach.
- og:type – typ obsahu, napríklad „website“ pre všeobecné webové stránky alebo „article“ pre články.
- og:image – URL obrázka, ktorý reprezentuje obsah. Tento obrázok sa zobrazí pri zdieľaní stránky.
- og:url – URL adresa stránky. Je to adresa, ktorú Open Graph tagy opisujú.
- og:description – krátky opis obsahu. Tento text sa zobrazí pod nadpisom pri zdieľaní stránky.
Čo sú tagy?
Tagy vo webe, často nazývané HTML tagy, sú základnými stavebnými kameňmi webových stránok. Sú to textové prvky uzavreté v zátvorkách (< a >), ktoré definujú štruktúru a obsah webovej stránky. Tagy môžu určovať formátovanie, zobrazovanie a správanie sa rôznych prvkov na stránke.
Typy tagov vo webe
1. Štruktúrne tagy: definujú základnú štruktúru webovej stránky.
<html>: Označuje začiatok a koniec HTML dokumentu.
<head>: Obsahuje meta-informácie o dokumente, ako sú názov, meta tagy, odkazy na štýly a skripty.
<body>: Obsahuje hlavný obsah stránky, ktorý sa zobrazuje používateľom.
2. Tagy pre formátovanie textu: umožňujú štýlovanie a organizáciu textu.
<h1> až <h6>: Nadpisy rôznych úrovní.
<p>: Odsek textu.
<a>: Hypertextový odkaz.
<strong>: Označuje silný dôležitý text (tučný text).
<em>: Označuje zdôraznený text (kurzíva).
3. Multimediálne tagy: slúžia na vkladanie multimediálnych prvkov.
<img>: Vkladá obrázky.
<video>: Vkladá video súbory.
<audio>: Vkladá audio súbory.
4. Formulárové tagy: používajú sa na vytváranie interaktívnych formulárov.
<form>: Definuje formulár.
<input>: Rôzne typy vstupných polí.
<button>: Tlačidlo.
<select>: Roletkové menu.
5. Skriptovacie tagy: umožňujú vkladanie skriptov.
<script>: Vkladá JavaScript kód.
<noscript>: Obsah, ktorý sa zobrazí, ak prehliadač nepodporuje JavaScript.
6. Stylingové tagy: používajú sa na aplikovanie štýlov na HTML prvky.
<style>: Vkladá CSS štýly.
<link>: Odkazuje na externé CSS súbory.
Význam tagov vo webe
- Štruktúra a semantika: tagy definujú logickú štruktúru stránky, čo pomáha prehliadačom a vyhľadávačom pochopiť obsah a jeho význam.
- Prístupnosť: správne používanie tagov zlepšuje prístupnosť pre používateľov so zdravotným postihnutím, ktorí využívajú asistívne technológie.
- SEO (Optimalizácia pre vyhľadávače): Používanie správnych tagov môže zlepšiť viditeľnosť stránky vo vyhľadávačoch.
- Styling a dizajn: HTML tagy spolu s CSS umožňujú dizajnérom a vývojárom vytvárať vizuálne atraktívne a responzívne webové stránky.
- Interaktivita: Tagy v kombinácii s JavaScriptom umožňujú vytvárať interaktívne a dynamické webové aplikácie.
Tagy sú nevyhnutnou súčasťou webového vývoja a správne ich použitie je kľúčové pre vytvorenie funkčných, prístupných a optimalizovaných webových stránok.
Open Graph data (OG data) pre WordPress obrázky
Open Graph data (OG data) pre WordPress obrázky sú meta tagy, ktoré sa pridávajú do hlavičky HTML stránky, aby poskytli informácie o obsahu stránky sociálnym sieťam a iným službám, ktoré stránku zdieľajú. Open Graph protokol, vyvinutý spoločnosťou Facebook, umožňuje stránkam zlepšiť svoju viditeľnosť a zdieľanie na sociálnych médiách tým, že poskytuje špecifické údaje o tom, ako by sa obsah mal zobraziť, keď je zdieľaný.
Význam Open Graph dát:
- Zlepšenie vizualizácie pri zdieľaní: Keď používateľ zdieľa vašu stránku na sociálnych sieťach, Open Graph data zabezpečia, že sa stránka zobrazí s vhodným názvom, popisom a obrázkom, čo zlepšuje vizuálny dojem a môže prilákať viac kliknutí.
- Konzistencia zdieľania: Open Graph data zabezpečujú konzistentné zobrazenie vášho obsahu na rôznych platformách, čo zlepšuje branding a užívateľský zážitok.
- SEO výhody: Open Graph priamo neovplyvňuje hodnotenie vo vyhľadávačoch (nie sú faktorom SEO) ale samozrejme môže zvýšiť mieru preklikov (CTR) zo sociálnych sietí
Implementácia Open Graph dát
Pre WordPress existuje niekoľko spôsobov, ako implementovať Open Graph data:
- Pluginy: použitie pluginov ako Yoast SEO, Rank Math All in One SEO Pack a podobne môže automatizovať pridanie Open Graph meta tagov a uľahčiť správu týchto dát. Proste ak máte plugin tak stačí aby ste mali prezentačný obrázok v URL a o všetko ostatné sa postará SEO plugin a pridá automaticky open graph data na URL.
- Manuálne pridanie do šablóny: skúsenejší používatelia môžu pridávať Open Graph meta tagy priamo do šablóny WordPressu, konkrétne do súboru header.php alebo pomocou funkcií pridaných do functions.php.
Pridanie Open Graph dát je efektívny spôsob, ako zlepšiť zdieľanie a prezentáciu vašej webovej stránky na sociálnych sieťach, čo môže viesť k vyššej návštevnosti a lepšiemu zapojeniu užívateľov.
Ako Open Graph dáta pomáhajú SEO?
Open Graph tagy priamo neovplyvňujú SEO, pretože vyhľadávače ako Google a Bing ich nezohľadňujú pri hodnotení a indexovaní webových stránok. Avšak, Open Graph tagy môžu mať nepriamy vplyv na SEO prostredníctvom viacerých faktorov spojených so zdieľaním a viditeľnosťou stránky na sociálnych médiách. Čo ale nie je už súčasť SEO.
Výhody Open Graph data
Open Graph data prinášajú viacero výhod, ktoré môžu výrazne zlepšiť zdieľanie obsahu a celkovú viditeľnosť webovej stránky na sociálnych médiách. Tu sú hlavné výhody Open Graph data:
1. Zlepšené zobrazenie obsahu na sociálnych médiách
Open Graph tagy umožňujú webovým stránkam kontrolovať, ako sa ich obsah zobrazuje pri zdieľaní na sociálnych médiách. To zahŕňa nadpis, popis, obrázok a ďalšie prvky, čo zlepšuje vizuálnu atraktivitu zdieľaného obsahu.
2. Vyššia miera preklikov (CTR)
Optimalizovaný obsah, ktorý vyzerá dobre pri zdieľaní, je pravdepodobnejšie, že zaujme používateľov a priláka ich na stránku. To môže viesť k zvýšenej miere preklikov, čo znamená viac návštevníkov na vašej stránke.
3. Zlepšenie užívateľskej skúsenosti
Konzistentné a atraktívne zobrazenie obsahu na sociálnych médiách zvyšuje dôveru užívateľov v značku a jej obsah. To môže viesť k lepšiemu zapojeniu a opakovaným návštevám stránky.
4. Väčší sociálny dosah
Keď je obsah vizuálne atraktívny a relevantný, je pravdepodobnejšie, že bude viac zdieľaný a zapájaný na sociálnych médiách. Toto môže zvýšiť dosah a viditeľnosť vašej značky na týchto platformách.
5. Lepšia kontrola nad metadátami
S Open Graph tagmi máte väčšiu kontrolu nad tým, ako sa metadáta vašej stránky zobrazujú pri zdieľaní. Môžete špecifikovať, ktoré obrázky, nadpisy a popisy sa majú používať, čo zaisťuje, že zdieľaný obsah presne odráža vašu značku a informácie, ktoré chcete komunikovať.
6. Zvýšená šanca na spätné odkazy
Vyššia viditeľnosť a angažovanosť na sociálnych médiách môže viesť k tomu, že iní autori a blogeri budú na váš obsah odkazovať. Spätné odkazy sú dôležitým faktorom pre SEO, pretože môžu zvýšiť autoritu vašej stránky.
7. Podpora rôznych typov obsahu
Open Graph tagy podporujú rôzne typy obsahu, vrátane článkov, obrázkov, videí a produktov, čo vám umožňuje optimalizovať zdieľanie rôznorodého obsahu na sociálnych médiách.
8. Vylepšené výsledky marketingových kampaní
Vizuálne atraktívny a relevantný obsah môže zlepšiť výsledky marketingových kampaní na sociálnych médiách tým, že zvýši mieru zapojenia a preklikov. Toto môže viesť k vyššej návratnosti investícií (ROI) a ROAS z týchto kampaní.